「よく使うグラフの種類が知りたい」
「棒グラフと折れ線グラフをどう使い分けたらいい?」
「グラフを作るメリットをあらためて整理したい」
このような方に向けた記事です。10分で理解できるよう、わかりやすく簡潔に解説します。
品質管理の現場でよく使うグラフの種類と、それぞれどんなデータを扱うのか、さらには作り方のポイントも紹介していますので、ぜひ最後まで読んで参考にしていただければと思います。
なぜグラフを使うの?
棒グラフや折れ線グラフなど、日常生活でも目にする機会が多いと思います。
ただ、「何の目的で、どんなメリットがあってグラフを使うのか?」考えてみたことは少ないのではないでしょうか。

そういえば何となくしか知らないな
グラフの意味から改めて確認してみましょう。
グラフ(graph)
引用元:デジタル大辞泉(小学館)
二つ以上の数量や関数の関係を図形に示したもの
目的・用途・メリット
- データの管理・記録
膨大な情報量のデータを分かりやすく集約して管理することができます。 - データの解析
図形にして視覚化することで、数値の大小比較や、経時変化の把握を容易にできます。 - 情報伝達
図形にして視覚化することで、相手の理解を促進できる、相手の興味を引きつけることができます。
どんな種類があるの?

たくさんあって、どれを使えばいいのか分からないよ
品質管理の現場でよく使う主なグラフを紹介します。
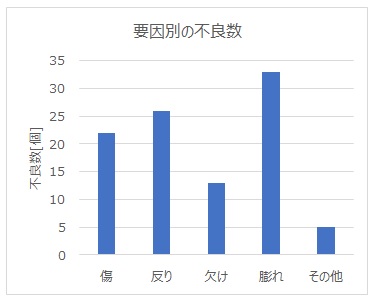
- 棒グラフ
数量の大小を単純比較したいときに使います。
横軸に項目を取り、棒の高さで大小を比較します。
数字だけで見比べるよりも、図形化して直感的に大小を判別できる利点があります。
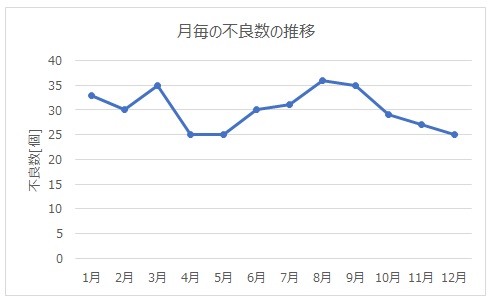
他にも、積み上げ、集合、横棒グラフなど、さまざまな様式があります。 - 折れ線グラフ
時間などの変化に対する推移を見るときに使います。
横軸に時間軸の項目を取り、各プロットを線でつなぎます。
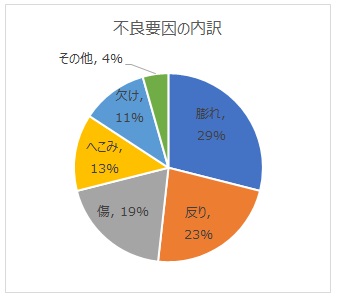
散布図の点のデータを線でつないだものと紛らわしいですが、折れ線グラフは連続性のある項目を横軸に取ることが特徴です。 - 円グラフ
全体に対する項目の内訳や構成比率を見るときに用います。
円全体を100%として各項目を扇形に分割し、全体の中でどの程度の割合を占めているのか表現します。
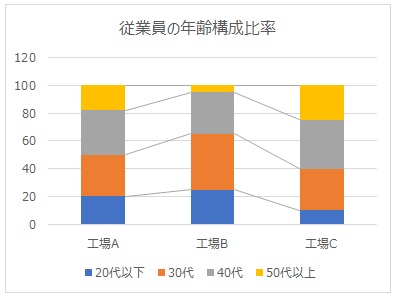
構成割合の大きい順に要素を並べて記載します。 - 帯グラフ
複数のサンプル間で構成比率を比べる際に用います。
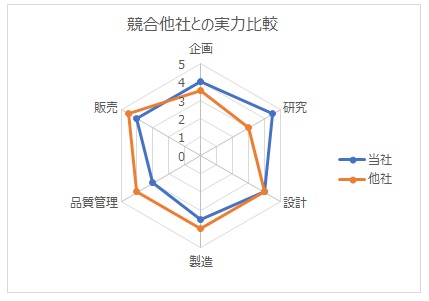
積み上げ棒グラフと似ていますが、帯グラフでは比率を比べることが目的で、全体を100%として内訳の比率を表現します。 - レーダーチャート
複数の特性を同時に比較してバランスを見るときに用います。
特性の数に合わせた正多角形(五角形や六角形が多い)の各頂点に、それぞれの特性の評価点を点でプロットし、それらを線でつなぎます。
その見た目から、くもの巣グラフ、スパイダーチャートとも呼ばれます。
グラフの作り方のポイント
見やすくて分かりやすいグラフにするために、作り方のポイントを紹介します。
- 項目を細かく分けすぎない
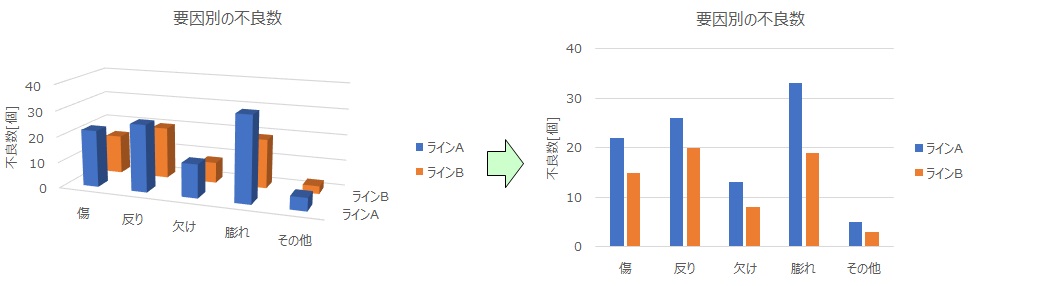
- 色分けや3D図を多用しすぎない
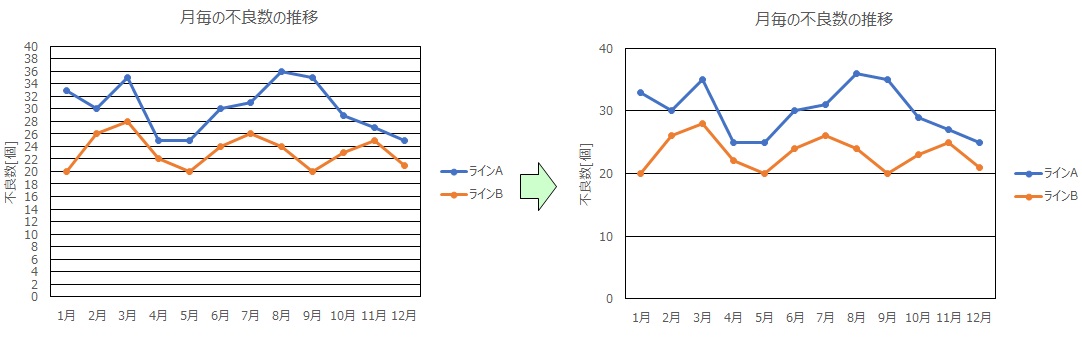
- 補助線は必要なものに厳選して
- 項目を細かく分けすぎない
棒グラフや円グラフでは、項目をあまり細かく分けすぎないように注意が必要です。
あとでデータ解析する際に、細かく分かれている方が情報量が多くてよいと思いがちですが、かえって傾向を掴みにくくなる恐れがあります。
項目のグループ分けや、目的に応じて項目を絞り込むなど、工夫しましょう。 - 色分けや3D図を多用しすぎない
カラフルで立体的なグラフは見栄えが良いように思いがちですが、意味のない色分けは読み手にとっては混乱のもとです。
また、例えば3D棒グラフなどは、数量の大小を直感的に比較する妨げになるので、これもデータ解釈の誤解のもとになります。
グラフを作成する側でキチンとした意図をもって、適切な装飾を行うようにしましょう。 - 軸の補助線は必要なものに厳選して
グラフの縦軸と横軸の補助線は、数値の読み取りや比較に有効ですが、目盛りを細かくしすぎると、プロットしたデータが見えにくくなるデメリットがあります。
例えば、折れ線グラフで系列どうしの大きさの差を読み手に伝えたい場合には、系列の上下の位置関係が分かればよいので、補助線がなくても十分に伝わります。
目的や伝えたい内容に応じて、補助線を上手く使い分けましょう。

すっきりしてて見やすいね
こてつ経験談
入社間もないころ
若手時代に、先輩方からグラフの書き方で多くのご指導をいただきました。
複数を並べて比較するときに、スケールを合わせるような指摘は、よくある話ですが、色づかいや補助線の太さなど、細部に至る項目もあり、当初は「本当に細かい人たちだな・・」と感じていました。
今やExcelで手軽に作成できるので、範囲を指定して操作一つで、あっという間にそれなりの形にすることができます。
なのに、そこから書式をそろえて、線の太さを変えて、色を変えて・・と、体裁を整える方に時間を費やしており、何とも非効率に思えてしょうがなかったのです。
当時は、仕事を覚えるのに精いっぱいで、見栄えの良いグラフに時間をかけている暇はなかったので、話半分で参考にする程度にしていました。

見せ方は大事
その後、数年が経過して、仕事の進め方のペースも掴み、技術文書の体裁にこだわりを入れるだけの心の余裕ができました。
ある程度、自分なりに工夫したグラフを作成できるようになった頃、たまたま昔の技術資料を調べなおす機会があり、過去に自分が作成した文書と再会することになったのです。
その時の心境は言うまでもないですが、とても他人に見せるような、ましてや技術資料として残せるような体裁のものではなく、ただ単にデータを図式化したものでしかありませんでした。
いま改めて感じるのは、やはり、グラフは情報伝達の「手段」なので、いかに相手の頭を使わずに、すんなりと必要な情報をインプットできるか、これに尽きると思っています。
現在、新入社員や若手を教育する立場になり、口酸っぱく伝えているのは、「相手の頭を使わせない資料を作りなさい」ということです。
相手が理解に時間を要していたり、間違った解釈をする場合は、作成者側にも問題があります。
伝えるべき情報をズバッと的確に表現したグラフは、見栄えが良いだけでなく、作成した人の技術者としてのセンスを感じ取ることができます。
時間の費やし方はほどほどに、とは思いますが、若手の早いうちから、そういった感性を磨いて、習慣づけていくことで、5年10年経過したときの差の広がりは大きいです。
いま若手の皆さんがいつか同じことを言う立場になったときに、少しでも参考になればうれしいです。
まとめ
- グラフ
⇒棒、折れ線、円、帯、レーダーチャートなど、数量の関係を図形に示したもの - 目的・用途
⇒データの管理・記録、データの解析、情報伝達 - 見やすいグラフにするポイント
⇒①:項目を細かく分けすぎない
②:色分けや3D図を多用しすぎない
③:補助線は必要なものに厳選して
同じデータでも、どの種類のグラフを用いるか、どんな見せ方をするのかによって、読み手への伝わり方はまったく違ったものになってきます。
情報を正しく共有することは、安定した品質維持の大前提ですので、うまく活用していきましょう。




コメント